This time I will create main menu with couple features:
- UMG widget with main menu,
- UMG -> Actors -> Level communication,
- Matinee for nice camera animation,
If you are still wondering how to create communication between blueprints hope this tutorial will help you. Will do this different ways.
|
1 2 |
<strong>This Tutorial has been created using Unreal Engine 4.9.2</strong> Make sure you are working on the same version of the engine. |
Adding Menu State
I will start with creating new ENUM named MenuState with:
- MainMenu,
- LevelSelection,
- Storage,
- Settings,
- Exit,
- Armory,
This enum will be used to store current menu state. Open your GameState (“MenuGameState”) and add this enum as variable: “MenuState”.
We will communicate with UMG and Levels using dispatcher. Create new dispatcher named OnMenuStateChanged with two inputs:
- To State (Enum: MenuState),
- FromState (Enum: MenuState),
From state is needed so you will know where should be transition.
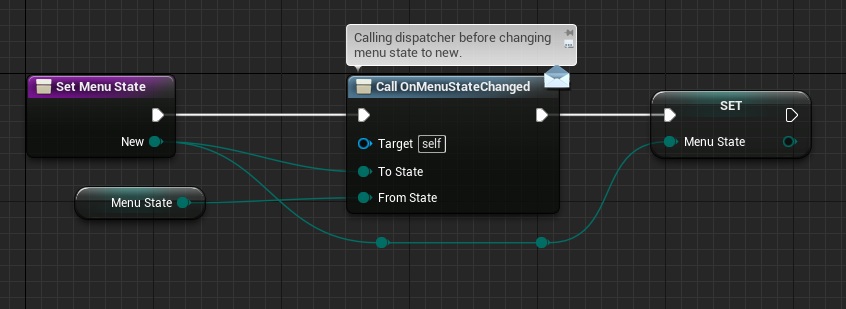
Create new function named SetMenu state with one input named New (Enum: MenuState):

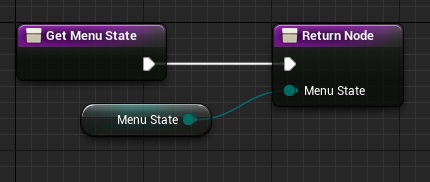
And another one: GetMenuState (pure with one output: State)

USEFUL TIP: Always create functions to get and set variables. Don’t try to change them directly, use functions instead. This way you will have less possibility causing circular references in cooked build.
We will use this functionality later in UMG / Actors and Levels.
Creating Main Menu UMG
Create new widget named UI_MainMenu. Here’s the hierarchy.
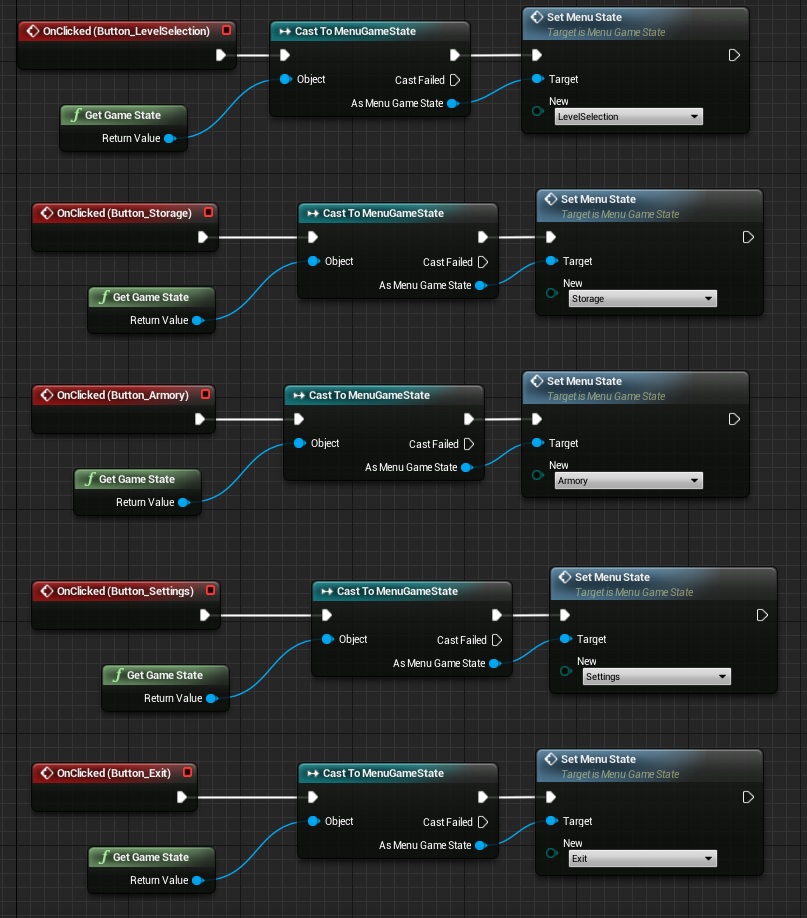
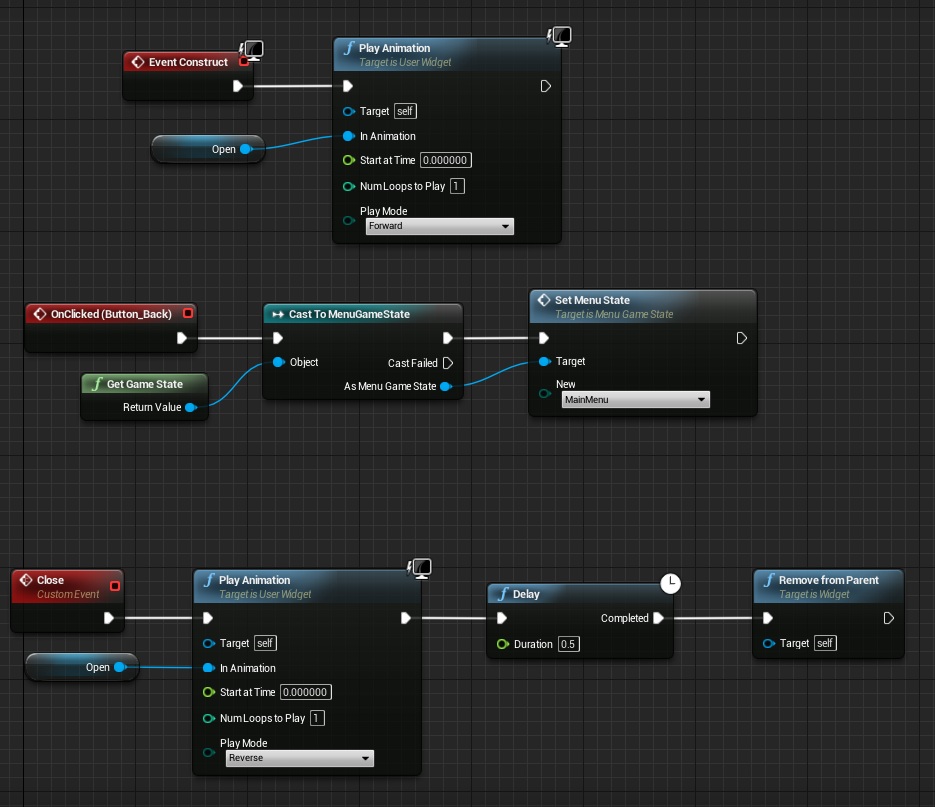
Make sure you have added OnClicked event to each button:

As you can see I’m calling Set Menu State which will call OnMenuStateChanged Dispatcher created earlier in GameState.
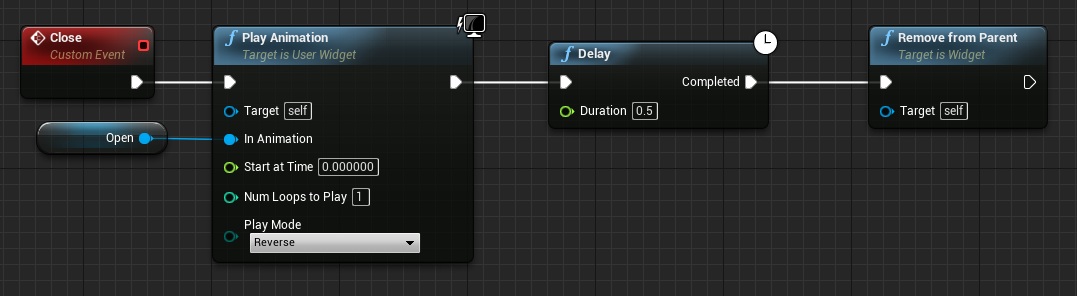
Add new custom event named Close:

Used only for closing the widget with close animation. (Open played in reverse)
Creating Menu in HUD class
Open your HUD_MainMenu class. Add variable:
- UI_MainMenuRef (UI_MainMenu widget reference),
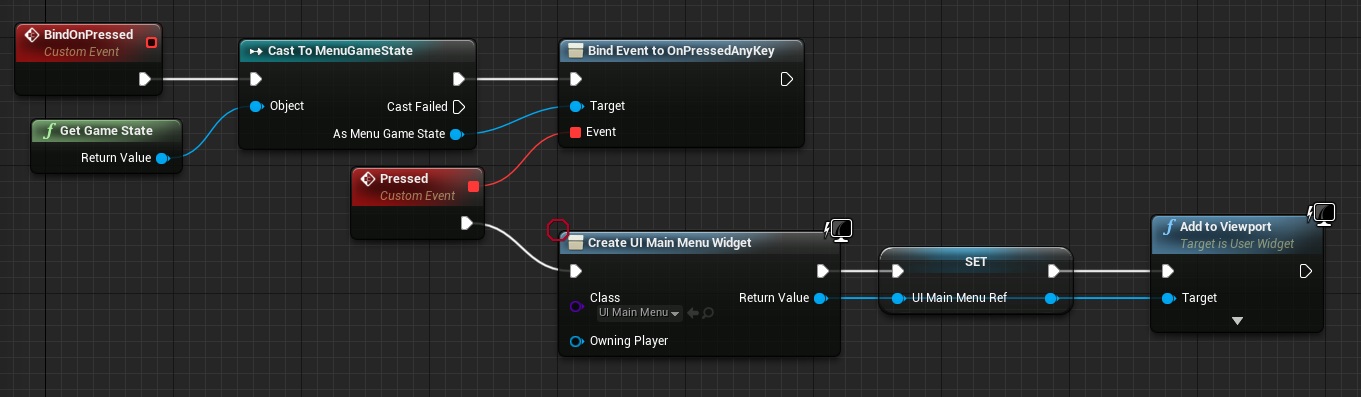
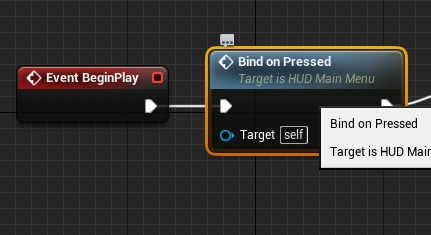
Open graph and add new custom event named BindOnPressed:

So when player will tap something in loading screen we will add Main Menu UMG to viewport. Remember to call this custom event in Begin Play!

Creating Back Button
Create new widget named UI_BackButton. This is simple widget here’s the video showing everything:

Managing Widgets in HUD class
Now I need to somehow manage the widgets in HUD class. Open HUD_MainMenu class and add new variable:
- UI_BackButton (UI_BackButton widget reference),
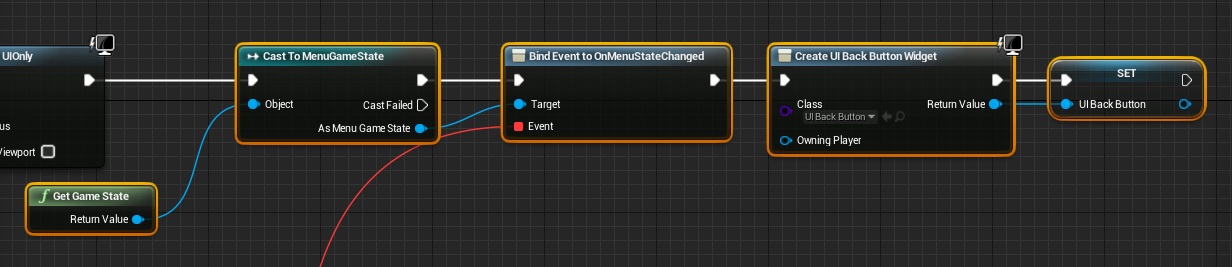
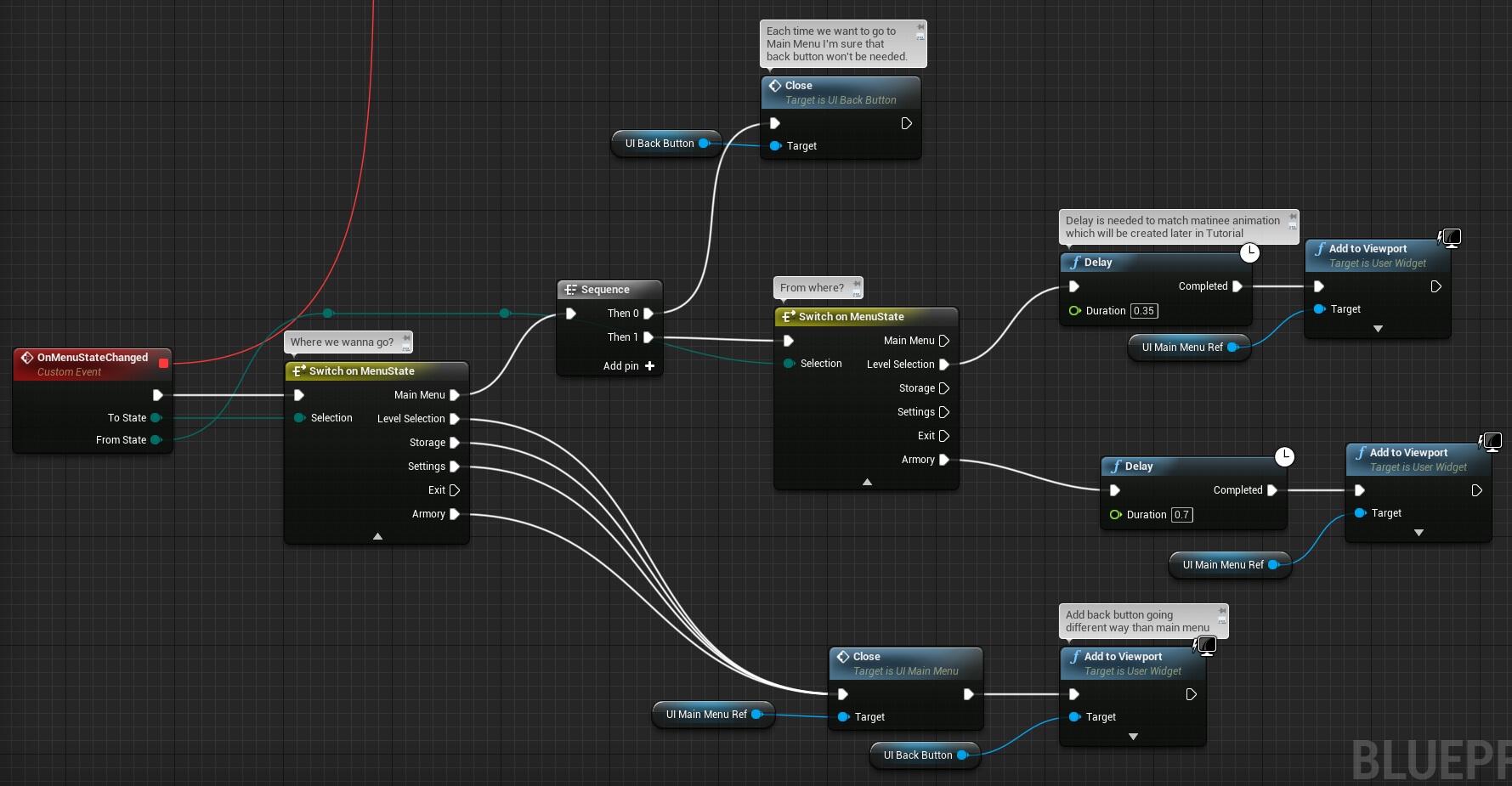
In Begin Play need to bind to OnMenuStateChanged from GameState.

I’m creating Back button widget as well here.
And here’s the binding:

This is making sure that we will have back button outside Main Menu and will hide Main Menu in different menu states.
Preparing Maps
Open your MainMenu map (not the persistent) and delete everything from Level Blueprint. Make sure Armory doesn’t have anything as well.
Adding Cameras
Open your persistent level and create camera:
- CameraActor_Armory,
- CameraActor_MainMenu,
Place it as name suggested 🙂

This will be our main camera which will be animated by matinee.
What about cameras created earlier in MainMenu and Armory maps? You don’t need them at this point. Just copy locations and rotations for both and delete them.
Adding Matinees
Now when we have main camera create two matinee actors. Still in persistent level:
- MatineeActor_MoveToLevelSelection,
- MatineeActor_Armory,
MoveToLevelSelection.
Click Open Matinee in Details Panel when MoveToLevelSelection matinee is selected. This will show up matinee editor. Matinees are really powerful and you should learn how to use them! I suggest spending some time watching youtube tutorials about Matinee and try to create something by yourself.
CRITICAL TIP: Always remember to CLOSE Matine Editor when finished in Matinee. Don’t work in blueprints / level if Matinee Editor is opened!
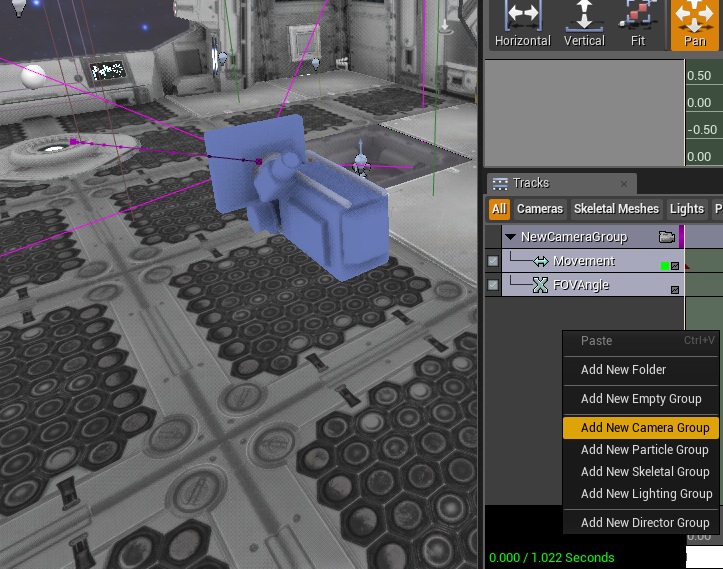
After you opened the editor select CameraActor_MainMenu in your level. (still matinee should be opened!) now add new Camera Group to your matine.

This video shows how to do animation using Movement track. If you want to add new key select track, move timeline to place where you want to add new key and press ‘Enter’
Now add another matinee named MatineActor_Armory. Add Camera Group with CameraActor_MainMenu selected (the same as earlier) and try to create animation going to your armory by yourself.
Preparing Level Blueprint
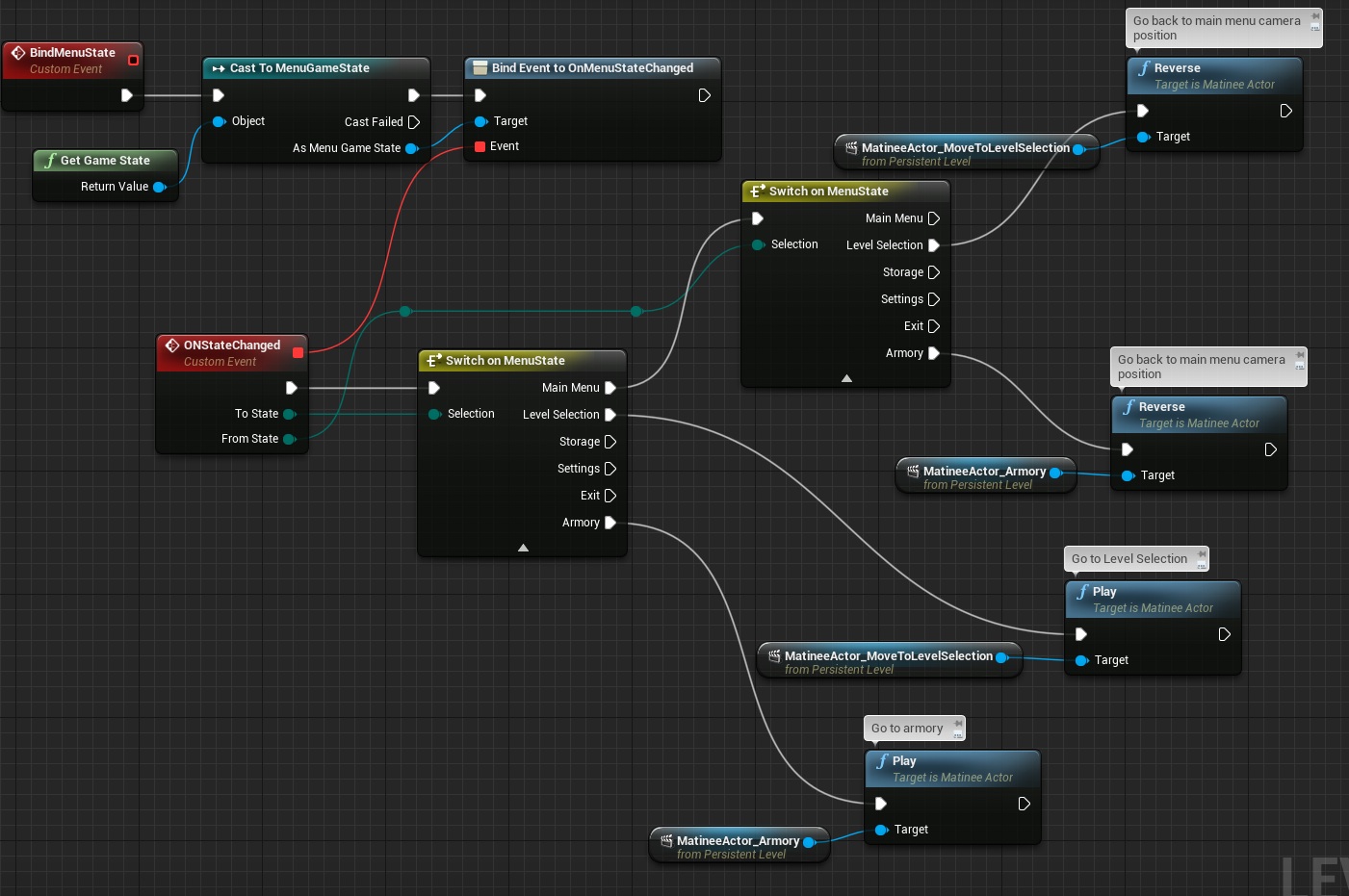
Open MainMenu_P Level Blueprint and add new custom event named BindMenuState:

As HUD is managing Widgets – this is managing matinees which are driving camera movement.
Remember to call BindMenuState in your Begin Play! I did it after Load Levels.
At this point your cameras should move!
UMG Communication
When camera is near level selection or armory I would like to trigger those UMG. There are many ways of doing that.
Trigger
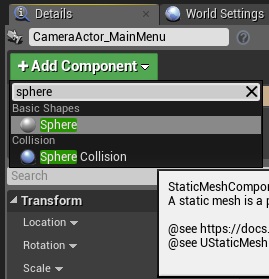
The simplest and fastest way is to add a trigger. Camera don’t have any collisions so how to add collision to camera?
Select your camera in editor and Add Component -> Sphere. Make sure isVisible = false.

Thanks to this all triggers will get overlaps events from camera.
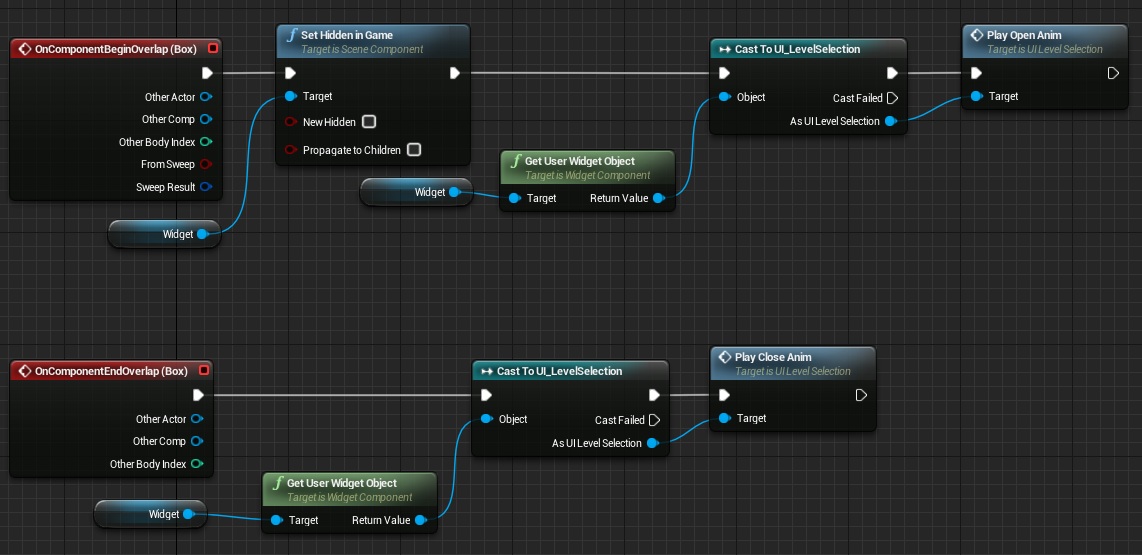
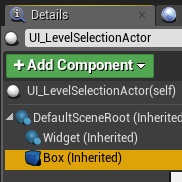
Now open your UI_LevelSelectionActor created in earlier tutorial. Add Box component to it and set Box Extend to 500x500x500. Now in Event graph delete everything from Begin Play and add two new events OnBeginOverlap and OnEndOverlap from Box component.

Now when camera will be near Widget will play Open Anim which will show it. You can change Box size and position in Editor. Just select the UI_LevelSelectionActor and then Box component.

This way you can test the best sizes of the box faster than iterating on Blueprint directly.
Dispatcher
Another way to communicate is to use Dispatchers. I will use them in armory to trigger UMG. Open HUD_MainMenu and add one dispatcher named: OnNearArmory.
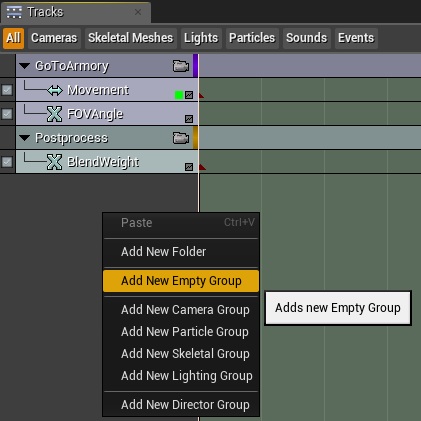
Now in your level open Armory Matinee (MatineActor_Armory) and add new event. By:
Create New Empty Group:

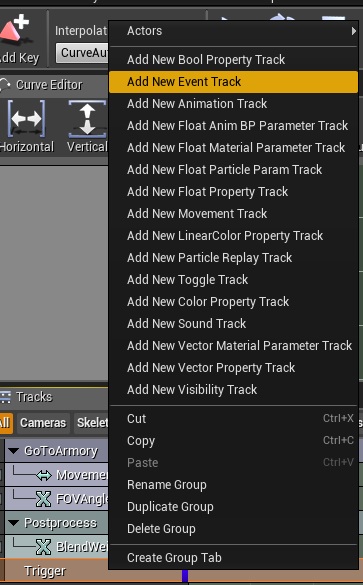
Add Event Track to the group:

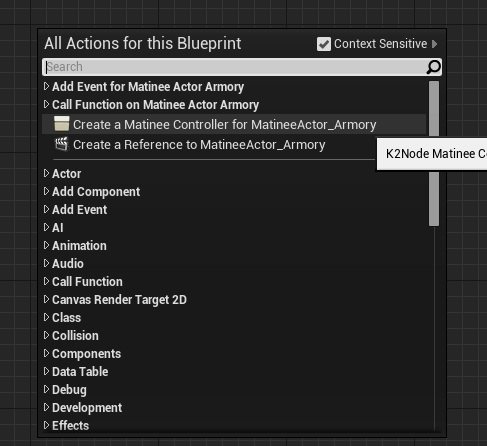
Add Key by pressing Enter – name it NearArmory. Close matinee. Select Matine Actor in Level. Open Level Boueprint and add Matinee Controller:

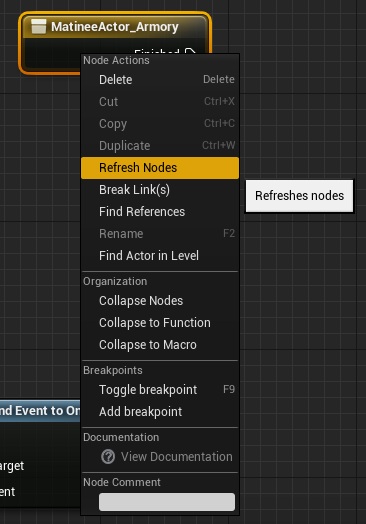
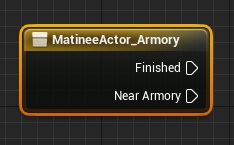
Next refresh the node to get your custom event:


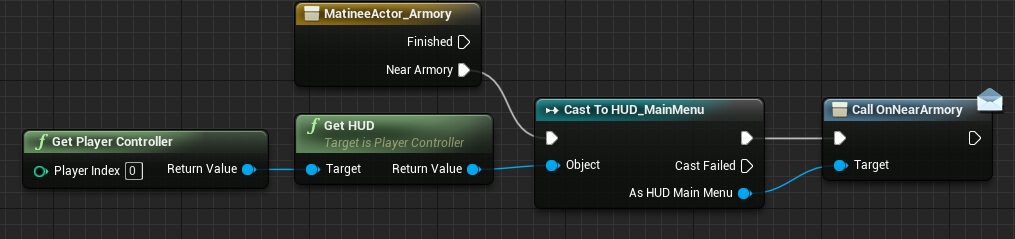
And call OnNearArmory in HUD:

This way we will know when we will be near Armory.
Now we need to modify UMG to get the event. Open your UI_Weapons (this is the screen to upgrade weapons) and add one new variable:
- isPanelVisible, (bool)
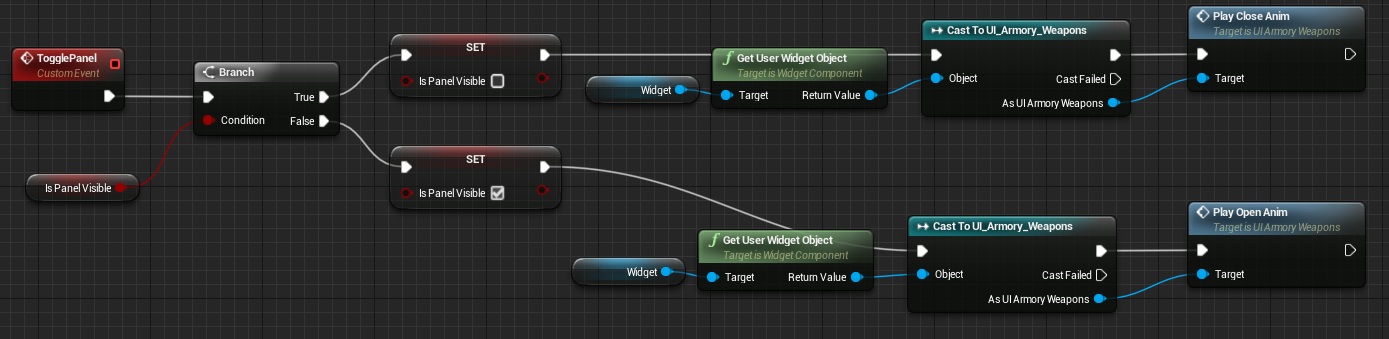
Open Event Graph and add new custom event named TogglePanel:

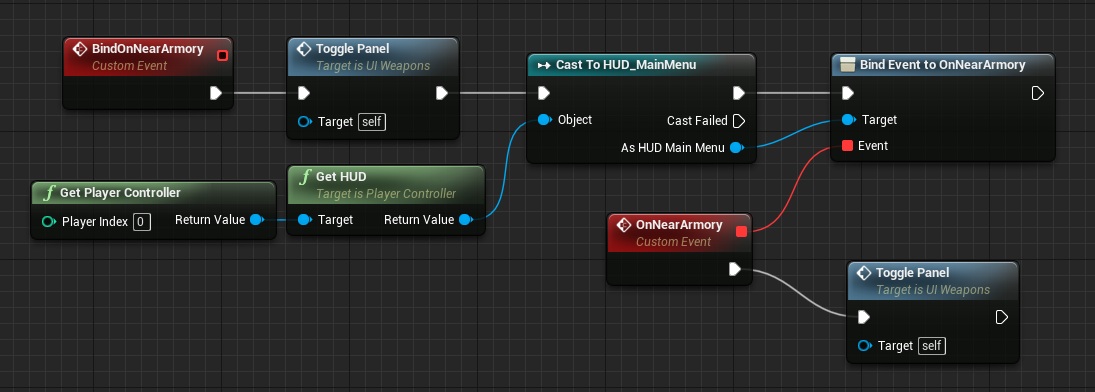
Create another custom event named BindOnNearArmory:

And that’s it – now your UMG will appear when we are near. Dispatchers are really good for communication and you should use it a lot.
Opening Doors
At this stage your menu should work as in my video. The last bonus thing to do is to open the doors. For me doors are in MainMenu map (not the persistent) so I have opened it and added new matinee with opening animation. Then I placed trigger box near door which will call Play and Revind on the matinee. Simple.
Final Effect
Creating ShooterTutorial takes a lot of my free time.
If you want you can help me out! I will use your donation to buy better assets packs and you will be added to Credits /Backers page as well.Implementing game is taking time but writing about it is taking much more effort!

Hello, im trying to hide armory widget at begin play with “close animation” which is properly done but in game that widget is hidden when im traveling to it with camera and then is opened… can you give me advice why that “hiding” not working for me at begin play?
This is so…I have no words…
shit.
Hello,
Where can i find the assets that you used for the buttons ?
Thanks for your response ?
http://www.evilsystem.eu/assetstore/asset/KSPREE_UI/
Hello andrzejkoloska,
I’m trying to make the custom event TogglePanel but i’dont have the function “Play Close Anim” and “Play Open Anim”, can i have some help please?
I am not able to create “Bind Event to “OnPressedAnyKey” in blueprint. I have tried 4.15 and 4.17.
Is there any other way to create same output effect as “OnPressedAnyKey” does??
Please help.
Thanks in advance.