You guys wanted more UE4 Tips Tutorials so there you go! This time I will show you how to create Online Leaderboards where:
- It’s done fully in Blueprints without C++ code,
- You don’t need to have any server,
This solution is good for prototyping and getting scores of other players. If you are thinking about good leaderboard solution you would need to create your own server.
|
1 2 |
<strong>This Tutorial has been created using Unreal Engine 4.8.3</strong> Make sure you are working on the same version of the engine. |
Dreamlo Leaderboards Solution
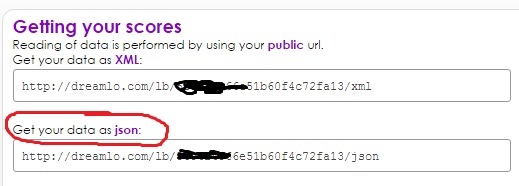
I have found great and free leaderboard solution which should work cross-platform.
You can create leaderboard on this site and using custom URL add or get the scores.
Installing JSON Plugin
I will use this great JSON Query plugin from Stefander.
Be sure to download the version matching your engine. I’m using 4.8.3. You can download the plugin for this version here. Just unzip the file to YourGameProjectPlugins
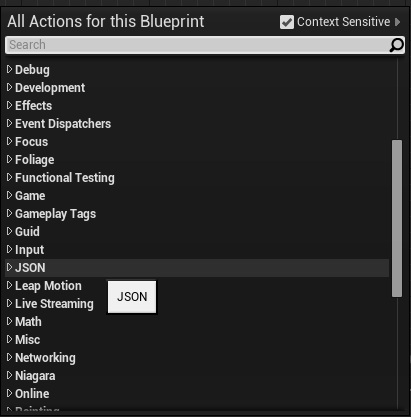
If you need more information about plugins as always read official documentation. After installing plugin make sure you have JSON category in Blueprints.
Preparing UMG
Crete new UMG Widget named Debug_Score.
- Delete Canvas Panel,
- Add Horizontal Box,
- Add TextBlock named TextBlock_Name (and put it into HorizontalBox. Make sure IsVariable is set),
- Add TextBlock named TextBlock_Score (and put it into HorizontalBox. Make sure IsVariable is set)
Now to go graph and add those variables:
- Name (Text, Editable, Expose on Spawn),
- Score (Text, Editable, Expose on Spawn),
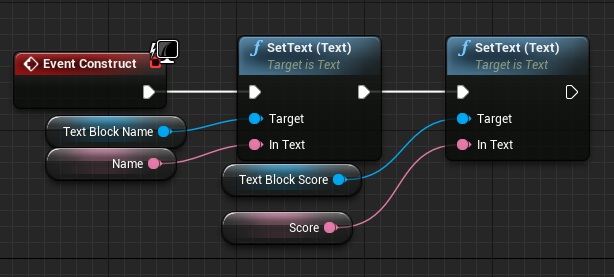
And in construct set the variables to TextBlocks:
You can close this Widget. It will be added to vertical box in another UMG.
Create new UMG Widget named Debug_Leaderboards.
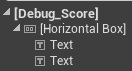
Here’s the hierarchy:
Getting Scores
Open Event Grap and add one variable:
- JsonResult (Json Field Data),
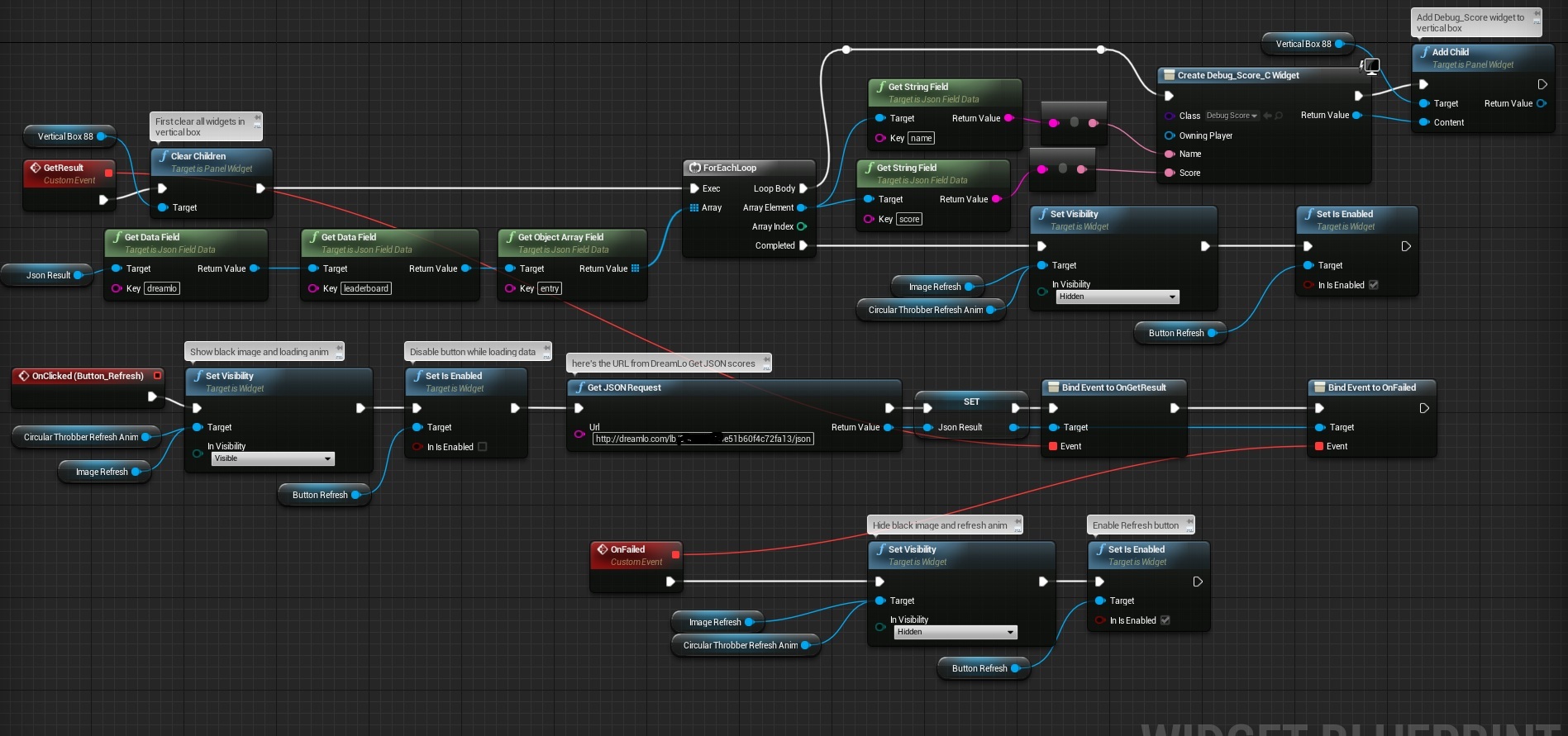
Add OnClicked event on Refresh button:
To test this out simply add some scores using URLs and try to get the scores using UMG.
Adding Scores
Adding scores is really simple – just custom URL with name and score. The problem is that UE4 Blueprints doesn’t have any HTTP Request functionality so we will use a nasty hack here.
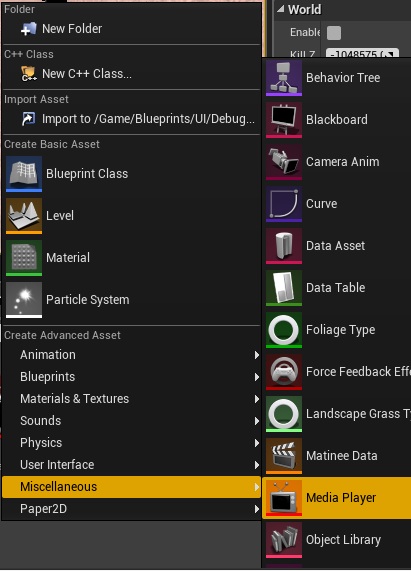
Create new Media Player named HackMediaPlayer.
Open it and disable Looping.
In Debug_Leaderboards Graph add new variable:
- HackMediaPlayer (Media Player, link to HackMediaPlayer created one step earlier) ,
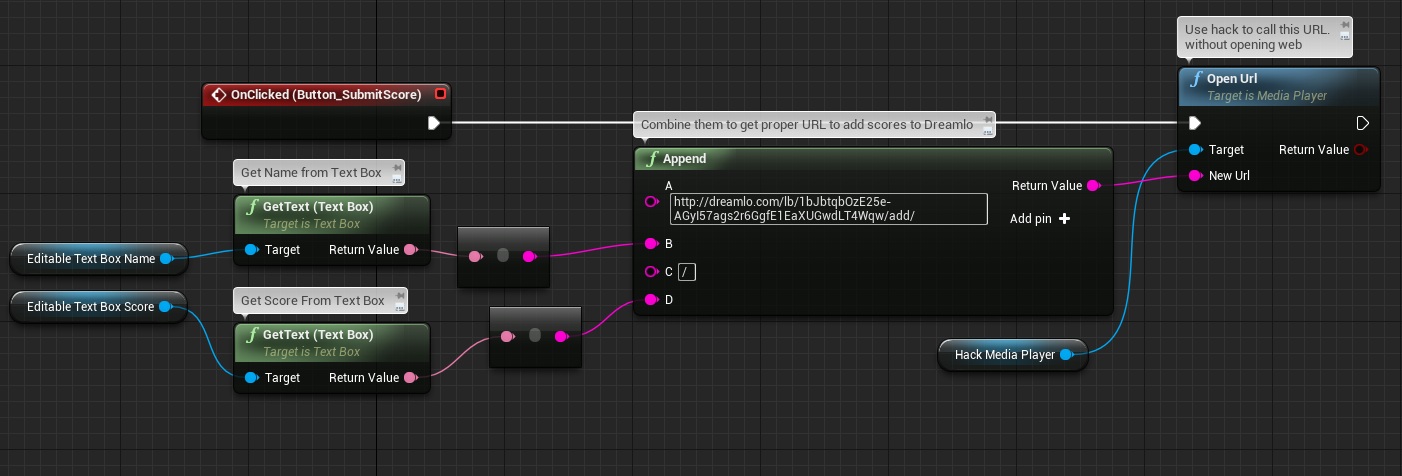
Add OnClicked event to SubmitScore button:
It’s nasty hack but it’s working. Hopefully Epic will create some Blueprint nodes to call HTTP URLS without opening default web explorer.
And that’s all!
Final Result
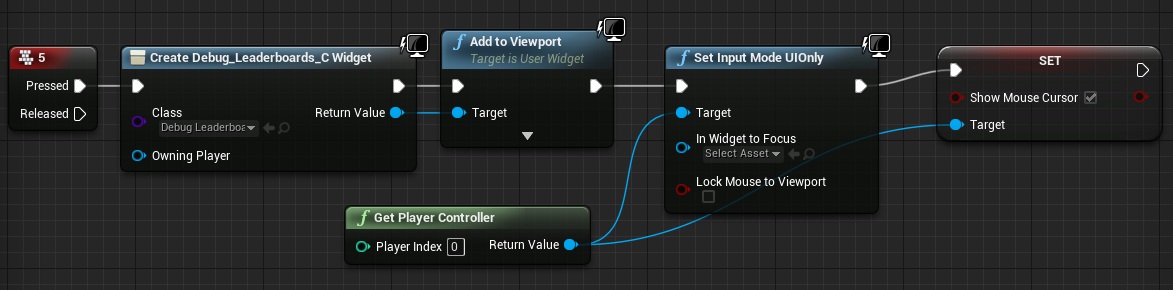
Now you need to add Debug_Leaderboards UMG to viewport. You can do this in Level Blueprint like me:
Creating ShooterTutorial takes a lot of my free time.
If you want you can help me out! I will use your donation to buy better assets packs and you will be added to Credits /Backers page as well.Implementing game is taking time but writing about it is taking much more effort!









i think you must show the expected php output and json format.
Pingback: Adding PlayFab Online Leaderboards | Shooter Tutorial
Hi Mate, great tutorial. any idea how to pack to android? im getting a load of error messages. error: no such file or directory: ‘C:/Users/David/Documents/Unreal Projects/brosatwar/Plugins/JSONQuery/Binaries/Android/UE4-JSONQuery-armv7-es2.a
You need to compile Android binaries first. I suggest to use PlayFab with leaderboards as it have cross platform support.
Thanks for the quick response, will give it a try
Hey, I recently created a free website and plugin for online leaderboards,
now you can create them using just 3 BP functions
http://EpicLeaderboard.com
let me know if you like it 🙂
Pingback: Using Unreal Engine 4 to create Game Jam – Shooter Tutorial